- О приложении
- Настройка приложения
- Настройка шаблонов
- Переменные для подстановки
- UTM-метки
- Требования!
Статьи
Настройка шаблонов
При первой установке приложения "по умолчанию" устанавливается шаблон письма и шаблон массива товаров {{products}} вида:

Для того чтобы вставить в шаблон письма товары из забытой корзины, достаточно в нужном месте шаблона письма добавить переменную {{products}}. Каждый товар корзины, в свою очередь, будет преобразован в html-код по шаблону {{products}}.
Например, в настройках приложения указан «Символ валюты в письмах » руб., а в нашей забытой корзине есть 2 товара:
1) название товара: Футбока Nike
стоимость товара: 2500
2) название товара: Футболка Adidas
стоимость товара: 3000
Сделаем шаблон массива товаров {{products}} вида:
{{title}} стоимостью {{sale_price}}{{product_price_symbol}}
В письме каждый товар забытой корзины будет преобразован по шаблону и вместо {{products}}, вставлен N раз, где N равен количеству позиций в корзине, в нашем случае N равно 2, с соответствующими значениями параметров товара.
Таким образом, в письмо будет вставлено:
Футбока Nike стоимостью 2500 руб.
Футболка Adidas стоимостью 3000руб.
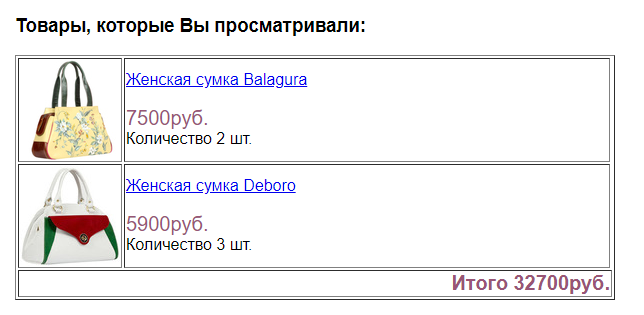
Давайте теперь немного усложним задачу, сделаем отображение товаров в виде таблицы:
1) Для этого в шаблоне письма переменную {{products}} расположим внутри тега <table>:
<table border="1" width="100%" style="width:100%;">{{products}}</table> Обратите внимание, мы добавили таблицу с толщиной рамки 1px и растянули её по ширине экрана.2) Шаблон массива товаров {{products}} сделаем в виде строки, состоящей из двух ячеек с информацией о товаре:
<tr>
<td>
<a href="{{product_url}}" style="text-decoration: none;"><img src="{{image_url}}" align="absmiddle" /></a>
</td>
<td style="vertical-align: middle" width="100%">
<a href="{{product_url}}">{{title}}</a><br><br>
<span style="color:#985576;font-size:20px;"> {{sale_price}}{{product_price_symbol}}</span><br>
Количество {{quantity}} шт.
</td>
</tr> 3) Добавим итоговую стоимость брошенной корзины в таблицу. Для этого перед закрывающим тегом </table> добавим фрагмент кода:<tr>
<td align="right" colspan="2"><span style="color:#985576;font-size:20px;font-weight:bold;">Итого {{total_price}}{{product_price_symbol}}</span></td>
</tr>
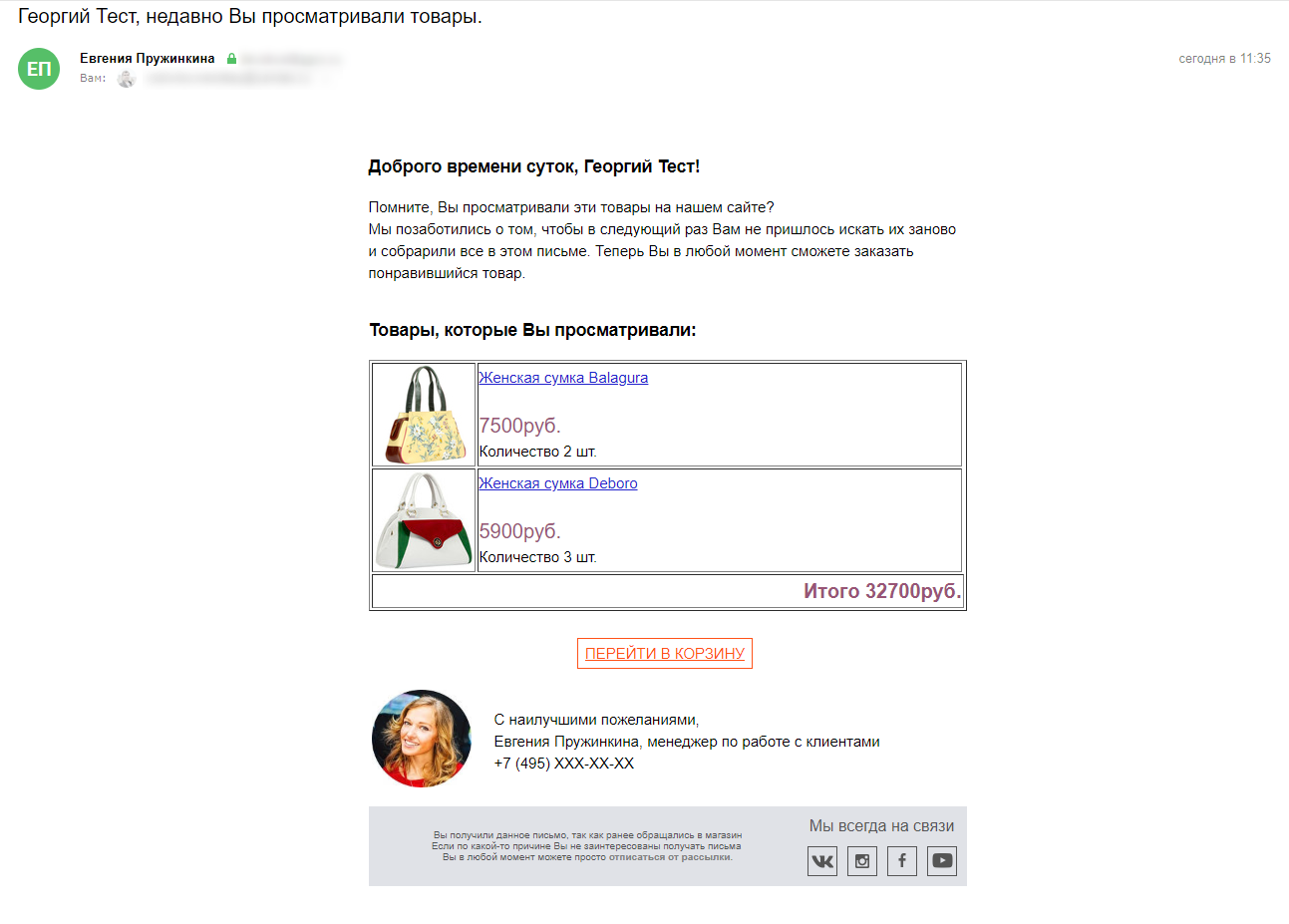
В результате на демонстрационном магазине inSales блок товаров в письме выглядит следующим образом:

Настраивайте шаблоны писем, в зависимости от Ваших маркетинговых стратегий!